Sugester chat widget overview
Créé:
09/03/2018
Dernière mise à jour: 09/03/2018
Dernière mise à jour: 09/03/2018
Nombre de vues pour le message: 1457
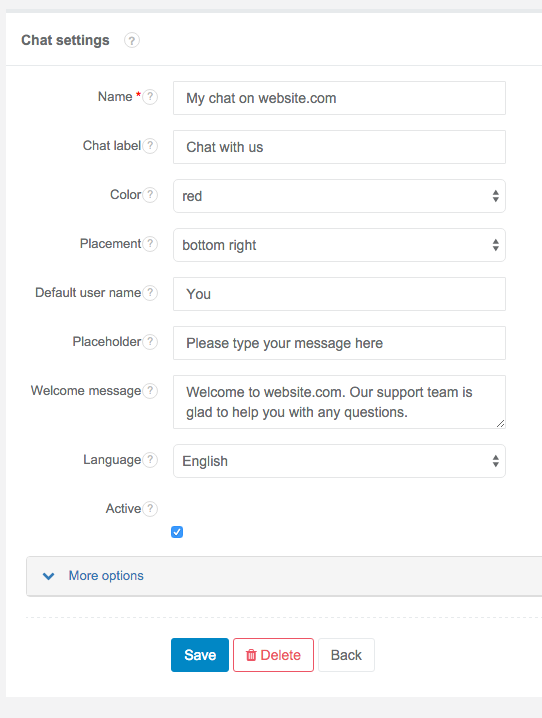
To embed our chat in your website, go to Settings > Chat widget configuration and click Add. You will see the following options:

This is where you can edit the following settings:
- Name - what the chat is called. This is visible only to you.
- Chat label - how the chat is labeled on your website. This is visible to all visitors.
- Color - your chat's color. You can choose from white, grey, black, blue, green and red.
- Placement - where the chat is displayed on your page. You can choose from bottom right and bottom left.
- Default user name - what is your visitor's default screen name.
- Placeholder - a short text encouraging visitors to leave you a message, such as 'Start typing your message here'.
- Welcome message - a short text explaining the chat's purpose, such as 'Feel free to ask us any questions about our product'.
- Language - the language of your chat's interface. Available options are English, German, Spanish and Polish.
- Active - whether the chat is enabled (visible on your website).
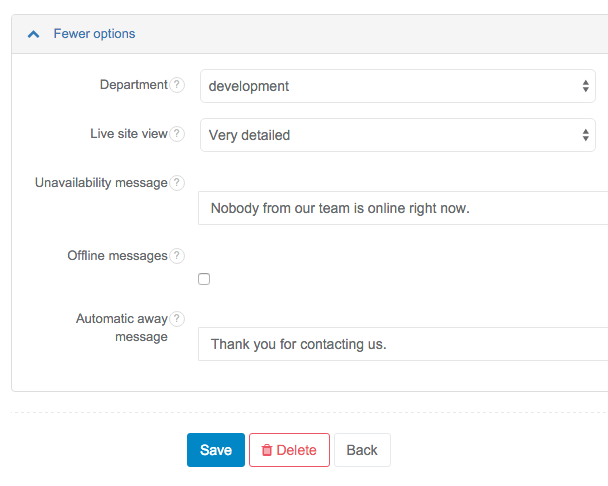
You can edit some additional settings by clicking More options.

The options are:
- Department - if you choose a department, messages from this chat will only be visible to members of that department.
- Live site view - lets you choose between three detail levels (basic, detailed, very detailed) of the live site view (who's doing what on your website).
- Unavailability message - text of the message informing your visitors that you're offline.
- Offline messages - whether you allow your visitors to leave you messages while you're offline.
- Automatic away message - text of the automatic reply your visitors will receive if they leave you a message while you're away.
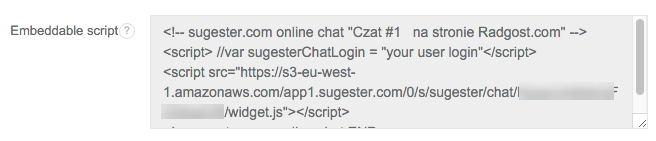
When you're done setting up, click Save. You will see a snippet of code that you have to paste into your site's source. It will look like this:

IMPORTANT: paste this code at the very end of your website - just before the </body> tag.
That's it! To start answering chats, click 'Chats' on the top options pane in Sugester.
Back
Retour

Ajouter un commentaire